Figma Plugins
Figma
10.05.2023
Pre-Figma 📝
Before I joined Oqton I was based in the UK, working in-house for a large tech company. IP and secrecy was absolutely fundamental to this company and they were rigorous in their cyber-security to the point where it was a real challenge to keep up to date with modern design tools.
I was part of the Design Team there and we used Sketch for all of our UI designs. Sketch, being a powerful vector design tool was great for pulling together UI designs. The team was Mac based and they adopted Sketch around 5 years ago. The reason Sketch was chosen over Figma was due to the localized storage being the default. Sketch cloud was not available at the time and the company would always favour a local software solution over a cloud based alternative.
One of my key responsibilities became preparing UI designs to be delivered to our in-house Embedded-Software Team (ESW). At first this was a very tedious task and required very strict naming conventions and export processes as well as complex change management until I discovered that I could leverage my passion for coding to automate this process, using custom plugins.
By the time my journey at the company had come to an end I had developed numerous plugins for the UI Design team for everything from translation to prototyping, icon management and exporting.
Oqton | T - 15 days
As part of my application process to join Oqton, our Head Of Design, Valentijn arranged a session with some of his team and myself to get together, in "Figma". At first glance it was familiar. The layout was the same, and I could navigate my way around the canvas fairly easily. nOe of the questions that I distinctly remember was to explain the differences between Figma and Sketch. In answering this question, it unlocked the concept of same-time collaborative editing. This literally broke my foundational understanding of how people could work together.
Plugin # 1 - Affinity Cluster

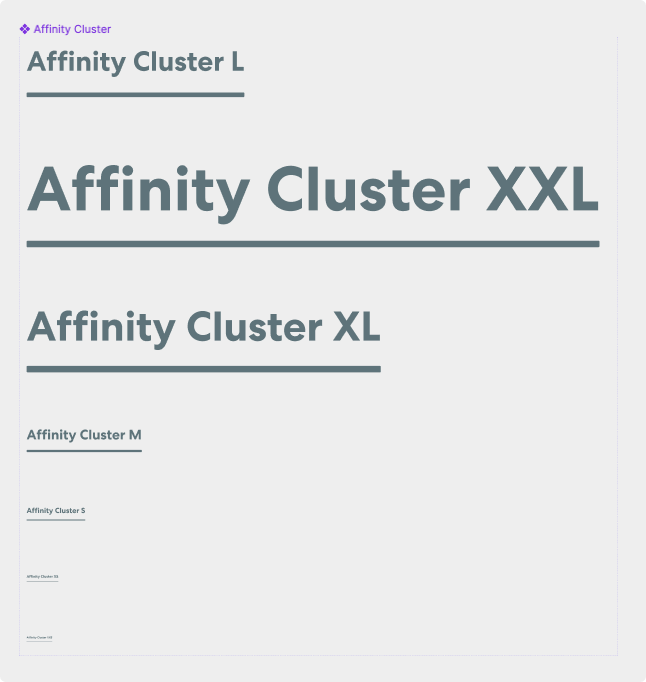
Oqton use a custom Figma component called an "Affinity Cluster" to title sections inside Figma boards. They are clean and non-distracting and really help to organize an infinite 2D canvas.
Creating Affinity Clusters was not complicated but required the user to navigate through a pool of available components, find the Affinity Cluster component, drag it onto the canvas, align it with the section, change its title, and resize it to match the content it was titling. I immediately saw an opportunity to disrupt this process.
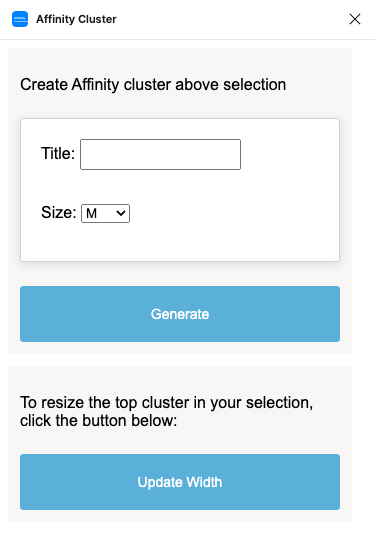
Using the well-documented Figma Plugin API and a lot of trial and error, I learnt to functions such as figma.importComponentByKeyAsync() to asynchronously load components from our extensive "Jam Library". Then leveraging the .setProperties() function to swap between instances, figma.currentPage.selection to collect and them measure the users selection and gathering user input from a (very poorly designed) UI, I was able to speed up Affinity Cluster creation significantly.
The priority was function, so the form left much to be desired at first.

Since then this plugin has been extended to offer a much wider set of features for both Figma design files as well as FigJam files.
Plugin # 2 - Resource Link
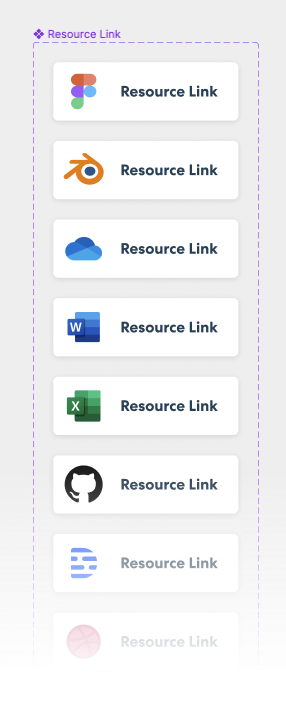
A Resource Link is a Figma Component designed by our Design Team to help organize and define links within a larger canvas.

Resource Links are used all over our Transactional boards (Transactional - information that is transactional is information that relates to time based content. For example, a quarterly marketing board).
Much like the Affinity Cluster, creating a Resource Link was a fairly tedious process and in order to keep them relevant and being used across a board, they needed to be effortless to create.

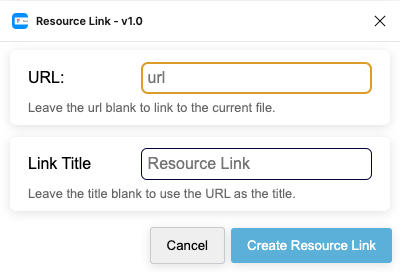
Again, not a pretty UI, but this significantly reduced the TTC when creating meaningful links to other Figma pages, components, or external resources.
This plugin leveraged some url parsing and stateful UI that could be used to update existing Resource Links or Create new ones based on a URL.
The URL parsing would detect the source of the URL and choose a variant that represented the Link with an icon. Simple, fast and delightful.
Plugin # 5 - Kaizen Container
Documenting bugs or raising questions about implemented designs in our software needs to be effortless.
Kaizen:
"Kaizen is an approach to creating continuous improvement based on the idea that small, ongoing positive changes can reap significant improvements."
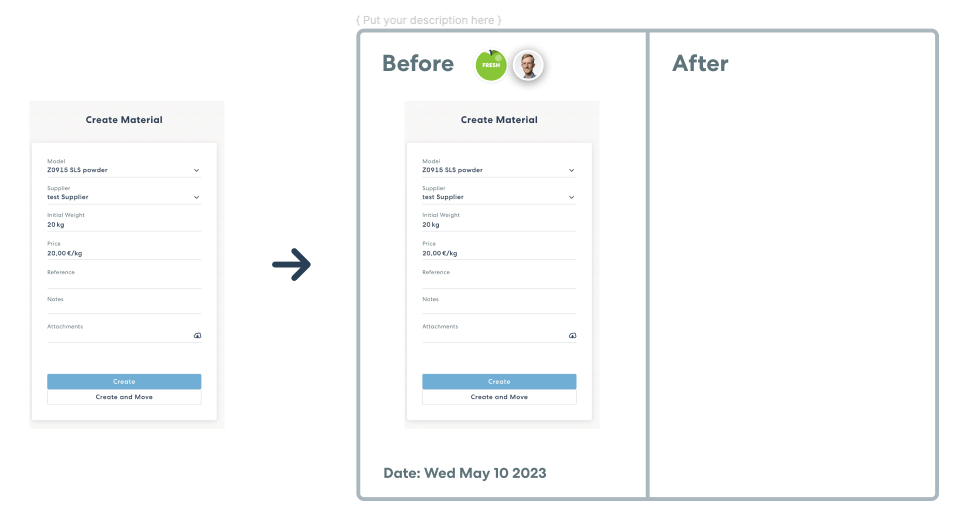
Our Kaizen Container component was created to wrap screenshots of bugs in our Kaizen boards. These would then be addressed in our weekly Kaizen sessions and if the problem was simple to solve ( < 1 hour ), then someone in the team would tackle that problem there and then.
Creating a Kaizen Container needed to be totally effortless. It needs to contains contextual information such as who discovered the bug, the date it was documented and what type of discovery it was.
By using the Kaizen Container plugin, the user could simple paste a screenshot of the bug, run the plugin from the Quick Actions menu, select a type and orientation and the container was generated around the selection. An Oqton People Component was added to the container, the date populated and a fresh sticker added to signify that it hadn't been looked into yet:

What's next...?
Webpack
I'd like to explore webpack to allow me to leverage external libraries. External libraries could open the floodgates to significantly more capable plugins. Watch this space...
Typescript UI
I'm learning more and more about Typescript and I know it's possible to create the UI for a plugin using Typescript. This could allow me to inject our own @oqton/design-system into the plugin UI.
Figma UI Design System
The Figma community is growing and the Discord server was a recent discovery. Participating in the community has already been hugely valuable for me. A community member created a library of styles/classes that match the UI for Figma. I hope to re-design the UI for all of my plugins to better match the UI of Figma itself. Safe to say the UI designs I've made are really form-follows-function. Hopefully this will change that.
Links
Figma Plugin API Documentation
